Lagi-lagi
mengenai gambar slide di bawah header, yah soalnya ini lagi ngetrend di
kalangan blogger untuk memperindah blog. Setelah pada postingan
sebelumnya saya menulis tentang memasang gambar slide ala Zinmag Primus
kali ini saya akan memberikan tutorial cara memasang gambar slide ala
Drakon template. Pada dasarnya fungsi dari gambar slide ini sama dengan
Zinmag Primus, perbedaannya jika pada Zinmag Primus gambar itu
ditampilkan satu persatu secara otomatis, maka di Drakon template ini
gambar yang ditampilkan ada beberapa sesuai dengan lebar template yang
kita pakai, dan kita harus meng-klik tombol previous atau next untuk
menampilkan gambar selanjutnya. Untuk lebih jelasnya temen-temen bisa
lihat disini atau langsung saja pada Drakon template yang ada di situs template gratis.
Oke, langsung saja pada langkah-langkah pembuatannya :
PERTAMA
Login ke blogger dengan akun anda >> klik Tata Letak >> pilih Edit HTML >> Backup dulu template anda dengan mengklik Download Template Lengkap.
Letakkan kode berikut di atas kode ]]></b:skin>
#slidearea{
height:150px;
overflow:hidden;margin:-20px 0px 0 2px;
position:relative;
width:965px;
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_wnRZDYAMYJF6ql0LeQYArRWCt0x8OkgmiRFLbx_Rm8Svo00CbsQTZgQa8TkgHC-Qc74QFTaMrE_HKgxE62MRt2Fg3b2rcMSsxjRZTZm_gRfrkG0w5pboiQIIFhisymWumpLh50W8F2M2/s0/header-background.png) repeat-x;
border:5px ridge #052844;
}
#gallerycover{
overflow:hidden;
margin:9px 20px 0 32px;
width:920px;
}
.mygallery{
overflow:hidden;
position:relative;
}
.mytext img{
float:left;
}
.mytext{
position:relative;
margin:0 5px 0 5px;
width:170px;
height:210px;
display:inline;
float:left;
color:#c4c4c4;
}
.inpost{
position:absolute;
top:0;
left:0;
width:250px;
background:#fff;
}
.mytext {
padding:5px 0;
color:#000;
width:170px;
font-size:12px;
font-weight:bold;
}
.mytext h4 a:link,.mytext h4 a:visited{
color:#000;
text-shadow: 0px 1px 0px #efefef;
}
.mytext p{
padding:0 0;
color:#555;
font-size:12px;
line-height:20px;
width:170px;
text-shadow:1px 1px 0 #f6f6f6;
}
.prevb{
float:left;
width:24px;
height:24px;
z-index:200;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJpsAYUV_TOMOgwY3HKjB4E2X0Fl4PjP427DmH6dp7xXfWd5rrvco3jqIfLC8M6gK1EmVcL59R8PELfiPUA9IIgO4l4Q-eH-zgKa-ZuD3mm_NVa1pnp8Y1EaBs-N6jQy5Mk7LR5iGhLRc/s1600/back+demomaskolis.gif);
position:absolute;
left:5px;bottom:65px;
}
.nextb{
float:right;
width:24px;
height:24px;
z-index:200;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-v7tgPRzLG75rRYlTdhVMGOCjkiMRvNxfC7yUnK7uYYazbxS7XVGj3eQvT7HCo9s1wWuuwIPHVzDgfN00_0ZZA5nlTiZhfIzu_tA3SitJPw1mroZAl8e3puRDs5zsM3sfaax__-o_3b4/s1600/prev+demomaskolis.gif);
position:absolute;
right:5px;
bottom:65px;
display:block;
}
height:150px;
overflow:hidden;margin:-20px 0px 0 2px;
position:relative;
width:965px;
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_wnRZDYAMYJF6ql0LeQYArRWCt0x8OkgmiRFLbx_Rm8Svo00CbsQTZgQa8TkgHC-Qc74QFTaMrE_HKgxE62MRt2Fg3b2rcMSsxjRZTZm_gRfrkG0w5pboiQIIFhisymWumpLh50W8F2M2/s0/header-background.png) repeat-x;
border:5px ridge #052844;
}
#gallerycover{
overflow:hidden;
margin:9px 20px 0 32px;
width:920px;
}
.mygallery{
overflow:hidden;
position:relative;
}
.mytext img{
float:left;
}
.mytext{
position:relative;
margin:0 5px 0 5px;
width:170px;
height:210px;
display:inline;
float:left;
color:#c4c4c4;
}
.inpost{
position:absolute;
top:0;
left:0;
width:250px;
background:#fff;
}
.mytext {
padding:5px 0;
color:#000;
width:170px;
font-size:12px;
font-weight:bold;
}
.mytext h4 a:link,.mytext h4 a:visited{
color:#000;
text-shadow: 0px 1px 0px #efefef;
}
.mytext p{
padding:0 0;
color:#555;
font-size:12px;
line-height:20px;
width:170px;
text-shadow:1px 1px 0 #f6f6f6;
}
.prevb{
float:left;
width:24px;
height:24px;
z-index:200;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJpsAYUV_TOMOgwY3HKjB4E2X0Fl4PjP427DmH6dp7xXfWd5rrvco3jqIfLC8M6gK1EmVcL59R8PELfiPUA9IIgO4l4Q-eH-zgKa-ZuD3mm_NVa1pnp8Y1EaBs-N6jQy5Mk7LR5iGhLRc/s1600/back+demomaskolis.gif);
position:absolute;
left:5px;bottom:65px;
}
.nextb{
float:right;
width:24px;
height:24px;
z-index:200;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-v7tgPRzLG75rRYlTdhVMGOCjkiMRvNxfC7yUnK7uYYazbxS7XVGj3eQvT7HCo9s1wWuuwIPHVzDgfN00_0ZZA5nlTiZhfIzu_tA3SitJPw1mroZAl8e3puRDs5zsM3sfaax__-o_3b4/s1600/prev+demomaskolis.gif);
position:absolute;
right:5px;
bottom:65px;
display:block;
}
KEDUA
Masih pada posisi Edit HTML. Letakkan kode berikut di bawah kode ]]></b:skin>.atau diatas </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//< + b;
},
bounceout: function(x, t, b, c, d) {
if ((t/=d) < (1/2.75)) {
return c*(7.5625*t*t) + b;
} else if (t < (2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;
} else if (t < (2.5/2.75)) {
return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;
} else {
return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;
}
},
bounceinout: function(x, t, b, c, d) {
if (t < d/2) return jQuery.easing['bouncein'] (x, t*2, 0, c, d) * .5 + b;
return jQuery.easing['bounceout'] (x, t*2-d,0, c, d) * .5 + c*.5 + b;
},
elasin: function(x, t, b, c, d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3;
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
return -(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
},
elasout: function(x, t, b, c, d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3;
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
return a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b;
},
elasinout: function(x, t, b, c, d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d/2)==2) return b+c; if (!p) p=d*(.3*1.5);
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
if (t < 1) return -.5*(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
return a*Math.pow(2,-10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )*.5 + c + b;
},
backin: function(x, t, b, c, d) {
var s=1.70158;
return c*(t/=d)*t*((s+1)*t - s) + b;
},
backout: function(x, t, b, c, d) {
var s=1.70158;
return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b;
},
backinout: function(x, t, b, c, d) {
var s=1.70158;
if ((t/=d/2) < 1) return c/2*(t*t*(((s*=(1.525))+1)*t - s)) + b;
return c/2*((t-=2)*t*(((s*=(1.525))+1)*t + s) + 2) + b;
},
linear: function(x, t, b, c, d) {
return c*t/d + b; //linear
}
};
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('(6($){$.1g.1w=6(o){o=$.1f({r:n,x:n,N:n,17:q,J:n,L:1a,16:n,y:q,u:12,H:3,B:0,k:1,K:n,I:n},o||{});8 G.R(6(){p b=q,A=o.y?"15":"w",P=o.y?"t":"s";p c=$(G),9=$("9",c),E=$("10",9),W=E.Y(),v=o.H;7(o.u){9.1h(E.D(W-v-1+1).V()).1d(E.D(0,v).V());o.B+=v}p f=$("10",9),l=f.Y(),4=o.B;c.5("1c","H");f.5({U:"T",1b:o.y?"S":"w"});9.5({19:"0",18:"0",Q:"13","1v-1s-1r":"S","z-14":"1"});c.5({U:"T",Q:"13","z-14":"2",w:"1q"});p g=o.y?t(f):s(f);p h=g*l;p j=g*v;f.5({s:f.s(),t:f.t()});9.5(P,h+"C").5(A,-(4*g));c.5(P,j+"C");7(o.r)$(o.r).O(6(){8 m(4-o.k)});7(o.x)$(o.x).O(6(){8 m(4+o.k)});7(o.N)$.R(o.N,6(i,a){$(a).O(6(){8 m(o.u?o.H+i:i)})});7(o.17&&c.11)c.11(6(e,d){8 d>0?m(4-o.k):m(4+o.k)});7(o.J)1p(6(){m(4+o.k)},o.J+o.L);6 M(){8 f.D(4).D(0,v)};6 m(a){7(!b){7(o.K)o.K.Z(G,M());7(o.u){7(a<=o.B-v-1){9.5(A,-((l-(v*2))*g)+"C");4=a==o.B-v-1?l-(v*2)-1:l-(v*2)-o.k}F 7(a>=l-v+1){9.5(A,-((v)*g)+"C");4=a==l-v+1?v+1:v+o.k}F 4=a}F{7(a<0||a>l-v)8;F 4=a}b=12;9.1o(A=="w"?{w:-(4*g)}:{15:-(4*g)},o.L,o.16,6(){7(o.I)o.I.Z(G,M());b=q});7(!o.u){$(o.r+","+o.x).1n("X");$((4-o.k<0&&o.r)||(4+o.k>l-v&&o.x)||[]).1m("X")}}8 q}})};6 5(a,b){8 1l($.5(a[0],b))||0};6 s(a){8 a[0].1k+5(a,\'1j\')+5(a,\'1i\')};6 t(a){8 a[0].1t+5(a,\'1u\')+5(a,\'1e\')}})(1x);',62,96,'||||curr|css|function|if|return|ul|||||||||||scroll|itemLength|go|null||var|false|btnPrev|width|height|circular||left|btnNext|vertical||animCss|start|px|slice|tLi|else|this|visible|afterEnd|auto|beforeStart|speed|vis|btnGo|click|sizeCss|position|each|none|hidden|overflow|clone|tl|disabled|size|call|li|mousewheel|true|relative|index|top|easing|mouseWheel|padding|margin|200|float|visibility|append|marginBottom|extend|fn|prepend|marginRight|marginLeft|offsetWidth|parseInt|addClass|removeClass|animate|setInterval|0px|type|style|offsetHeight|marginTop|list|jCarouselLite|jQuery'.split('|'),0,{}))
//]]>
</script>
<script type='text/javascript'>
//< + b;
},
bounceout: function(x, t, b, c, d) {
if ((t/=d) < (1/2.75)) {
return c*(7.5625*t*t) + b;
} else if (t < (2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;
} else if (t < (2.5/2.75)) {
return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;
} else {
return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;
}
},
bounceinout: function(x, t, b, c, d) {
if (t < d/2) return jQuery.easing['bouncein'] (x, t*2, 0, c, d) * .5 + b;
return jQuery.easing['bounceout'] (x, t*2-d,0, c, d) * .5 + c*.5 + b;
},
elasin: function(x, t, b, c, d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3;
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
return -(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
},
elasout: function(x, t, b, c, d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3;
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
return a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b;
},
elasinout: function(x, t, b, c, d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d/2)==2) return b+c; if (!p) p=d*(.3*1.5);
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
if (t < 1) return -.5*(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
return a*Math.pow(2,-10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )*.5 + c + b;
},
backin: function(x, t, b, c, d) {
var s=1.70158;
return c*(t/=d)*t*((s+1)*t - s) + b;
},
backout: function(x, t, b, c, d) {
var s=1.70158;
return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b;
},
backinout: function(x, t, b, c, d) {
var s=1.70158;
if ((t/=d/2) < 1) return c/2*(t*t*(((s*=(1.525))+1)*t - s)) + b;
return c/2*((t-=2)*t*(((s*=(1.525))+1)*t + s) + 2) + b;
},
linear: function(x, t, b, c, d) {
return c*t/d + b; //linear
}
};
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('(6($){$.1g.1w=6(o){o=$.1f({r:n,x:n,N:n,17:q,J:n,L:1a,16:n,y:q,u:12,H:3,B:0,k:1,K:n,I:n},o||{});8 G.R(6(){p b=q,A=o.y?"15":"w",P=o.y?"t":"s";p c=$(G),9=$("9",c),E=$("10",9),W=E.Y(),v=o.H;7(o.u){9.1h(E.D(W-v-1+1).V()).1d(E.D(0,v).V());o.B+=v}p f=$("10",9),l=f.Y(),4=o.B;c.5("1c","H");f.5({U:"T",1b:o.y?"S":"w"});9.5({19:"0",18:"0",Q:"13","1v-1s-1r":"S","z-14":"1"});c.5({U:"T",Q:"13","z-14":"2",w:"1q"});p g=o.y?t(f):s(f);p h=g*l;p j=g*v;f.5({s:f.s(),t:f.t()});9.5(P,h+"C").5(A,-(4*g));c.5(P,j+"C");7(o.r)$(o.r).O(6(){8 m(4-o.k)});7(o.x)$(o.x).O(6(){8 m(4+o.k)});7(o.N)$.R(o.N,6(i,a){$(a).O(6(){8 m(o.u?o.H+i:i)})});7(o.17&&c.11)c.11(6(e,d){8 d>0?m(4-o.k):m(4+o.k)});7(o.J)1p(6(){m(4+o.k)},o.J+o.L);6 M(){8 f.D(4).D(0,v)};6 m(a){7(!b){7(o.K)o.K.Z(G,M());7(o.u){7(a<=o.B-v-1){9.5(A,-((l-(v*2))*g)+"C");4=a==o.B-v-1?l-(v*2)-1:l-(v*2)-o.k}F 7(a>=l-v+1){9.5(A,-((v)*g)+"C");4=a==l-v+1?v+1:v+o.k}F 4=a}F{7(a<0||a>l-v)8;F 4=a}b=12;9.1o(A=="w"?{w:-(4*g)}:{15:-(4*g)},o.L,o.16,6(){7(o.I)o.I.Z(G,M());b=q});7(!o.u){$(o.r+","+o.x).1n("X");$((4-o.k<0&&o.r)||(4+o.k>l-v&&o.x)||[]).1m("X")}}8 q}})};6 5(a,b){8 1l($.5(a[0],b))||0};6 s(a){8 a[0].1k+5(a,\'1j\')+5(a,\'1i\')};6 t(a){8 a[0].1t+5(a,\'1u\')+5(a,\'1e\')}})(1x);',62,96,'||||curr|css|function|if|return|ul|||||||||||scroll|itemLength|go|null||var|false|btnPrev|width|height|circular||left|btnNext|vertical||animCss|start|px|slice|tLi|else|this|visible|afterEnd|auto|beforeStart|speed|vis|btnGo|click|sizeCss|position|each|none|hidden|overflow|clone|tl|disabled|size|call|li|mousewheel|true|relative|index|top|easing|mouseWheel|padding|margin|200|float|visibility|append|marginBottom|extend|fn|prepend|marginRight|marginLeft|offsetWidth|parseInt|addClass|removeClass|animate|setInterval|0px|type|style|offsetHeight|marginTop|list|jCarouselLite|jQuery'.split('|'),0,{}))
//]]>
</script>
KETIGA
Kita akan
meletakkan id untuk slider Drakon tepat di bawah header blog. Nah, anda
pun bisa menyesuaikan penempatan id ini. Jadi cocokkan saja dengan
template anda. Apalagi template blogger yang sudah banyak
dimodifikasi. Langsung saja cari kode <div id='content-wrapper'> Letakkan kode di bawah ini tepat di bawah kode <div id='content-wrapper'>.
<div style='height:20px;width:100%;overflow:hidden;'/>
<script type='text/javascript'>
var $jx = jQuery.noConflict();
$jx(function() {
$jx(".mygallery").jCarouselLite({
btnNext: ".nextb",
btnPrev: ".prevb",
visible: 5,
speed: 1000,
easing: "backout"
});
});
</script>
<div id='slidearea'>
<div id='gallerycover'>
<div class='mygallery'>
<ul>
<li>
<div class='mytext'>
<a href='SLIDE-1-LINK-HERE'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_yO7ar7EWhx_NR1KYvZrXeXhIrOwEgeYdDnNh1Up-UxMuG1o-Fk3ipsp8-LbhrIy7uTJT6-sy9Wb-5DXKkICfC0DcQVHGZe5j-HJ1-M9MnR1iV8RPAL1aHZPTSH9DPUw6fhWaXwJm5xk/s1600/demomaskolis+come+away+with+me+1.jpeg'/>
</a>
<div class='clear'/>
<p align='center'><a href='SLIDE-1-LINK-HERE'>Norah Jones Lyrics</a></p>
</div>
</li>
<li>
<div class='mytext'>
<a href='SLIDE-2-LINK-HERE'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0UT1Q8A4pnpP7CV6llKFIJI1jg3mpf3CMuNL3dpZ1YNE432ay_m9_t-6NLGFRw0N0Esle7kWpxe1LdX_WENHMQgkwctumhuP3nRxQJ-70C2o8hGxOd5JwTpHHoEVp95xH-WajtnRzlgY/s1600/demomaskolis+soldier+1.jpeg'/>
</a>
<div class='clear'/>
<p align='center'><a href='SLIDE-1-LINK-HERE'>Sade Lyrics</a></p>
</div>
</li>
<li>
<div class='mytext'>
<a href='SLIDE-3-LINK-HERE'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQRKP1DBt9tK2tA-JpWpGStRIozUzhgrLrt0I6hBmBe14_VXGHyHqviW38mf9n5vrZE_qpWn-azzzL_b5kpX_jrTAhyphenhyphencOhp1VXAEFyq7vyLk94FnD2UbSUzb3V4edRU1QbKoRu2qiPYiA/s1600/demomaskolis+basia1.jpg'/>
</a>
<div class='clear'/>
<p align='center'><a href='SLIDE-1-LINK-HERE'>Basia Lyrics</a></p>
</div>
</li>
<li>
<div class='mytext'>
<a href='SLIDE-4-LINK-HERE'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjppTSnGkGfQ4y9DBOSDcX9_Ekptkxw1xoDih4y6nJgkHn3DOYtFahFcEit8c9qzX5p1pQVNsY2IZ1P4yob2N09MZLGkxgLbn1_P2BZNl7rQ2yPayfonwFvyqxXJv2Loj6Zcrnr6gRLucM/s1600/jamiroquai+demomaskolis1.jpeg'/>
</a>
<div class='clear'/>
<p align='center'><a href='SLIDE-1-LINK-HERE'>Jamiroquai Lyrics</a></p>
</div>
</li>
<li>
<div class='mytext'>
<a href='SLIDE-5-LINK-HERE'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitex3CMTTPIbdXP784bQenOUpEFjhtJFHihmLi-eXOkzdFD-CLfgLi9sKpXgIJ0OGILmnQCFW4L75zFj0beXuWWGqc9NkPlJl9jCLMNj9WI6HT-9D1N1j4bwrPILzNIU4Gj5_BsVrDPvU/s1600/jamie+cullum+demomaskolis1.jpg'/>
</a>
<div class='clear'/>
<p align='center'><a href='SLIDE-1-LINK-HERE'>Jamie Cullum Lyrics</a></p>
</div>
</li>
<li>
<div class='mytext'>
<a href='SLIDE-6-LINK-HERE'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOF_GjvTm2TpzGTweMw75q4x8QPpjZlJh184otcbPYZYOQVd9ecio47WdGrg3WFGSQufQ1NOIPMZb2I6Po9548f_GXP72jSHdFEAYrRXIqKFIv5h4ODeTBJtbgr7BRPdHFWjB1HZnus10/s1600/diana+krall+demomaskolis.jpeg'/>
</a>
<div class='clear'/>
<p align='center'><a href='SLIDE-1-LINK-HERE'>Diana Krall Lyrics</a></p>
</div>
</li>
<li>
<div class='mytext'>
<a href='SLIDE-7-LINK-HERE'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisgt72VlWCbXs4WK79mEPcbxFMZ4bcEcuMcE2WW_sjng1s7thH60RJDTLLVM2gt4_EuM7DvFRy5NCRcs5OQscqQe0etab8vletOahNuqiogr09tNZD5EApaIKgP0QOtXynKJQl8uTkDl4/s1600/demomaskolis+sting.jpg'/>
</a>
<div class='clear'/>
<p align='center'><a href='SLIDE-1-LINK-HERE'>Sting Lyrics</a></p>
</div>
</li>
</ul>
<div class='clear'/>
</div>
</div>
<a class='prevb' href='#'/>
<a class='nextb' href='#'/>
</div>
<script type='text/javascript'>
var $jx = jQuery.noConflict();
$jx(function() {
$jx(".mygallery").jCarouselLite({
btnNext: ".nextb",
btnPrev: ".prevb",
visible: 5,
speed: 1000,
easing: "backout"
});
});
</script>
<div id='slidearea'>
<div id='gallerycover'>
<div class='mygallery'>
<ul>
<li>
<div class='mytext'>
<a href='SLIDE-1-LINK-HERE'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_yO7ar7EWhx_NR1KYvZrXeXhIrOwEgeYdDnNh1Up-UxMuG1o-Fk3ipsp8-LbhrIy7uTJT6-sy9Wb-5DXKkICfC0DcQVHGZe5j-HJ1-M9MnR1iV8RPAL1aHZPTSH9DPUw6fhWaXwJm5xk/s1600/demomaskolis+come+away+with+me+1.jpeg'/>
</a>
<div class='clear'/>
<p align='center'><a href='SLIDE-1-LINK-HERE'>Norah Jones Lyrics</a></p>
</div>
</li>
<li>
<div class='mytext'>
<a href='SLIDE-2-LINK-HERE'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0UT1Q8A4pnpP7CV6llKFIJI1jg3mpf3CMuNL3dpZ1YNE432ay_m9_t-6NLGFRw0N0Esle7kWpxe1LdX_WENHMQgkwctumhuP3nRxQJ-70C2o8hGxOd5JwTpHHoEVp95xH-WajtnRzlgY/s1600/demomaskolis+soldier+1.jpeg'/>
</a>
<div class='clear'/>
<p align='center'><a href='SLIDE-1-LINK-HERE'>Sade Lyrics</a></p>
</div>
</li>
<li>
<div class='mytext'>
<a href='SLIDE-3-LINK-HERE'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQRKP1DBt9tK2tA-JpWpGStRIozUzhgrLrt0I6hBmBe14_VXGHyHqviW38mf9n5vrZE_qpWn-azzzL_b5kpX_jrTAhyphenhyphencOhp1VXAEFyq7vyLk94FnD2UbSUzb3V4edRU1QbKoRu2qiPYiA/s1600/demomaskolis+basia1.jpg'/>
</a>
<div class='clear'/>
<p align='center'><a href='SLIDE-1-LINK-HERE'>Basia Lyrics</a></p>
</div>
</li>
<li>
<div class='mytext'>
<a href='SLIDE-4-LINK-HERE'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjppTSnGkGfQ4y9DBOSDcX9_Ekptkxw1xoDih4y6nJgkHn3DOYtFahFcEit8c9qzX5p1pQVNsY2IZ1P4yob2N09MZLGkxgLbn1_P2BZNl7rQ2yPayfonwFvyqxXJv2Loj6Zcrnr6gRLucM/s1600/jamiroquai+demomaskolis1.jpeg'/>
</a>
<div class='clear'/>
<p align='center'><a href='SLIDE-1-LINK-HERE'>Jamiroquai Lyrics</a></p>
</div>
</li>
<li>
<div class='mytext'>
<a href='SLIDE-5-LINK-HERE'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitex3CMTTPIbdXP784bQenOUpEFjhtJFHihmLi-eXOkzdFD-CLfgLi9sKpXgIJ0OGILmnQCFW4L75zFj0beXuWWGqc9NkPlJl9jCLMNj9WI6HT-9D1N1j4bwrPILzNIU4Gj5_BsVrDPvU/s1600/jamie+cullum+demomaskolis1.jpg'/>
</a>
<div class='clear'/>
<p align='center'><a href='SLIDE-1-LINK-HERE'>Jamie Cullum Lyrics</a></p>
</div>
</li>
<li>
<div class='mytext'>
<a href='SLIDE-6-LINK-HERE'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOF_GjvTm2TpzGTweMw75q4x8QPpjZlJh184otcbPYZYOQVd9ecio47WdGrg3WFGSQufQ1NOIPMZb2I6Po9548f_GXP72jSHdFEAYrRXIqKFIv5h4ODeTBJtbgr7BRPdHFWjB1HZnus10/s1600/diana+krall+demomaskolis.jpeg'/>
</a>
<div class='clear'/>
<p align='center'><a href='SLIDE-1-LINK-HERE'>Diana Krall Lyrics</a></p>
</div>
</li>
<li>
<div class='mytext'>
<a href='SLIDE-7-LINK-HERE'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisgt72VlWCbXs4WK79mEPcbxFMZ4bcEcuMcE2WW_sjng1s7thH60RJDTLLVM2gt4_EuM7DvFRy5NCRcs5OQscqQe0etab8vletOahNuqiogr09tNZD5EApaIKgP0QOtXynKJQl8uTkDl4/s1600/demomaskolis+sting.jpg'/>
</a>
<div class='clear'/>
<p align='center'><a href='SLIDE-1-LINK-HERE'>Sting Lyrics</a></p>
</div>
</li>
</ul>
<div class='clear'/>
</div>
</div>
<a class='prevb' href='#'/>
<a class='nextb' href='#'/>
</div>
Kalau sudah klik
simpan template dan perhatikan apakan slider gambar sudah terpasang
dengan baik di blog anda. Pemasangan slider gambar ala Drakon ini saya
sesuaikan dengan isi dari blog saya. Jika anda ingin merubah tampilan
atau gambar, hal-hal yang perlu diperhatikan adalah :
- Background slider, anda bisa ganti https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_wnRZDYAMYJF6ql0LeQYArRWCt0x8OkgmiRFLbx_Rm8Svo00CbsQTZgQa8TkgHC-Qc74QFTaMrE_HKgxE62MRt2Fg3b2rcMSsxjRZTZm_gRfrkG0w5pboiQIIFhisymWumpLh50W8F2M2/s0/header-background.png sesuai dengan background anda sendiri
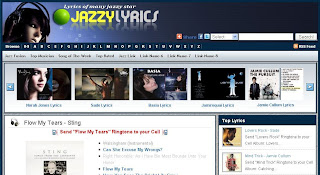
- Pada contoh slider di atas, saya menyertakan link dan teks (tulisan warna merah) dari blog demo saya.
Jadi, silahkan mengganti link, teks dan gambar (image) buatan
sendiri, sesuaikan dengan kebutuhan. Bagian tersebut adalah seperti ini
:
<li>
<div class='mytext'>
<a href='SLIDE-1-LINK-HERE'> <img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_yO7ar7EWhx_NR1KYvZrXeXhIrOwEgeYdDnNh1Up-UxMuG1o-Fk3ipsp8-LbhrIy7uTJT6-sy9Wb-5DXKkICfC0DcQVHGZe5j-HJ1-M9MnR1iV8RPAL1aHZPTSH9DPUw6fhWaXwJm5xk/s1600/demomaskolis+come+away+with+me+1.jpeg'/> </a>
<div class='clear'/>
<p align='center'><a href='SLIDE-1-LINK-HERE'>Norah Jones Lyrics</a></p>
</div>
</li> - Jika ingin menambahkan deskripsi singkat di bawah judul gambar, temen-temen bisa rubah menjadi seperti ini
<li>
<div class='mytext'>
<a href='SLIDE-1-LINK-HERE'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_yO7ar7EWhx_NR1KYvZrXeXhIrOwEgeYdDnNh1Up-UxMuG1o-Fk3ipsp8-LbhrIy7uTJT6-sy9Wb-5DXKkICfC0DcQVHGZe5j-HJ1-M9MnR1iV8RPAL1aHZPTSH9DPUw6fhWaXwJm5xk/s1600/demomaskolis+come+away+with+me+1.jpeg'/> </a> <div class='clear'/>
<h2><a href='SLIDE-1-LINK-HERE'>Norah Jones Lyrics</a></h2>
<p>Norah Jones adalah penyanyi jazz terkenal yang sudah banyak memperoleh penghargaan.....</p>
</div>
</li> - Untuk merubah lebar (width:965px), anda bisa sesuaikan dengan lebar di template yang anda pakai. Demikian juga tinggi slider, anda bisa atur sendiri, bisa kan? Saya yakin pasti bisa.
#slidearea{height:150px;overflow:hidden;margin:-20px 0px 0 2px;position:relative;width:965px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_wnRZDYAMYJF6ql0LeQYArRWCt0x8OkgmiRFLbx_Rm8Svo00CbsQTZgQa8TkgHC-Qc74QFTaMrE_HKgxE62MRt2Fg3b2rcMSsxjRZTZm_gRfrkG0w5pboiQIIFhisymWumpLh50W8F2M2/s0/header-background.png) repeat-x;border:5px ridge #052844;}
Wah banyak juga kodenya ya?
Temen-temen jangan bingung, saya yakin bagi anda yang senang
mengutak-atik kode-kode HTML pasti bisa. Jika masih bingung juga, isi
saja kotak komentar yang ada di bawah, siapa tahu saya bisa membantu.
Selamat mencoba dan semoga bermanfaat.





0 komentar:
Posting Komentar
TINGGALKAN KOMENTAR ANDA!